When developing digital products, user experience designers (UX Designers) ask themselves again and again whether the operating logic is understandable, the arrangement of objects is comprehensible and the joy of use for the customer has also been ensured. These questions can best be clarified with user interface prototypes.
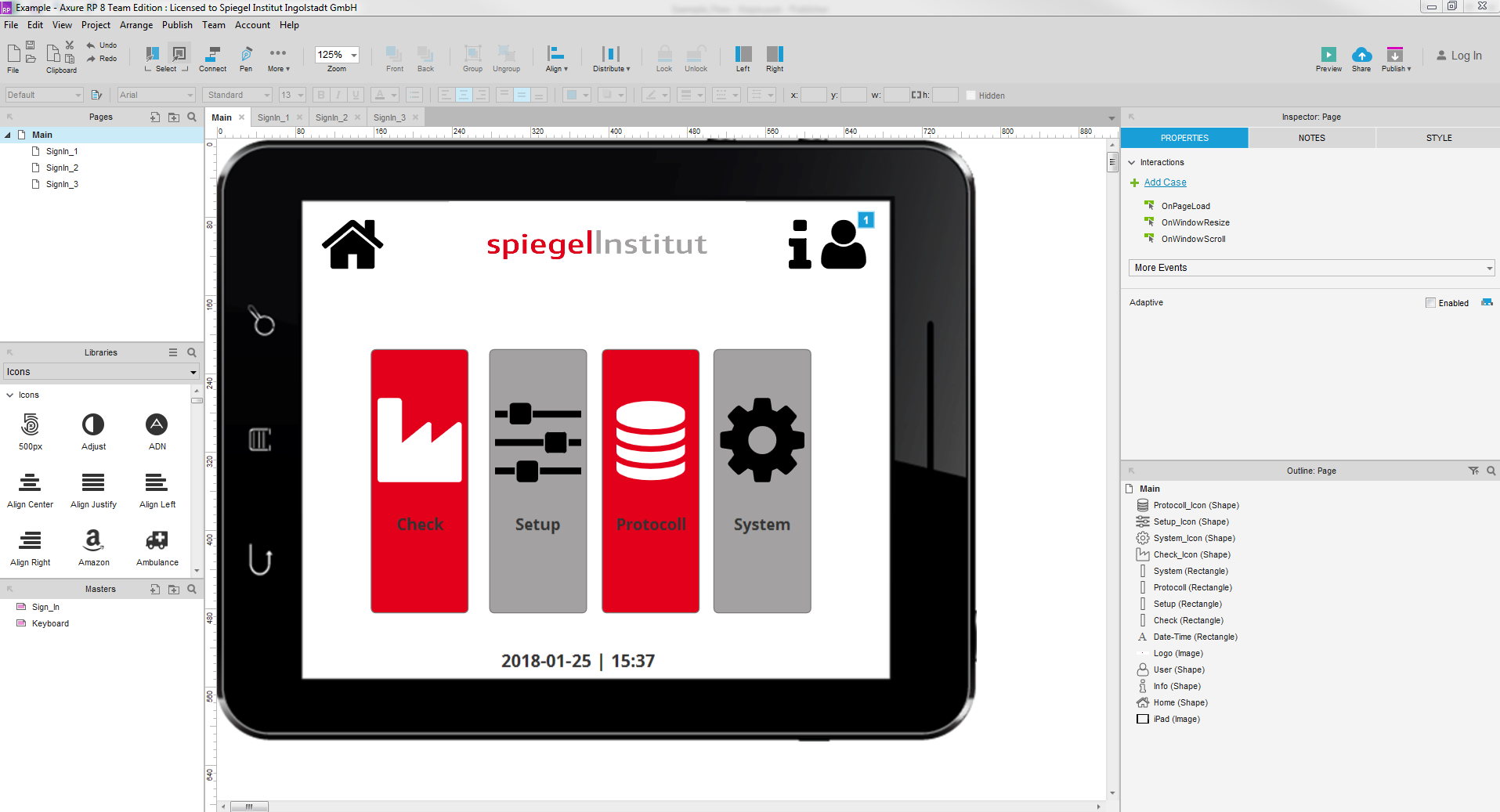
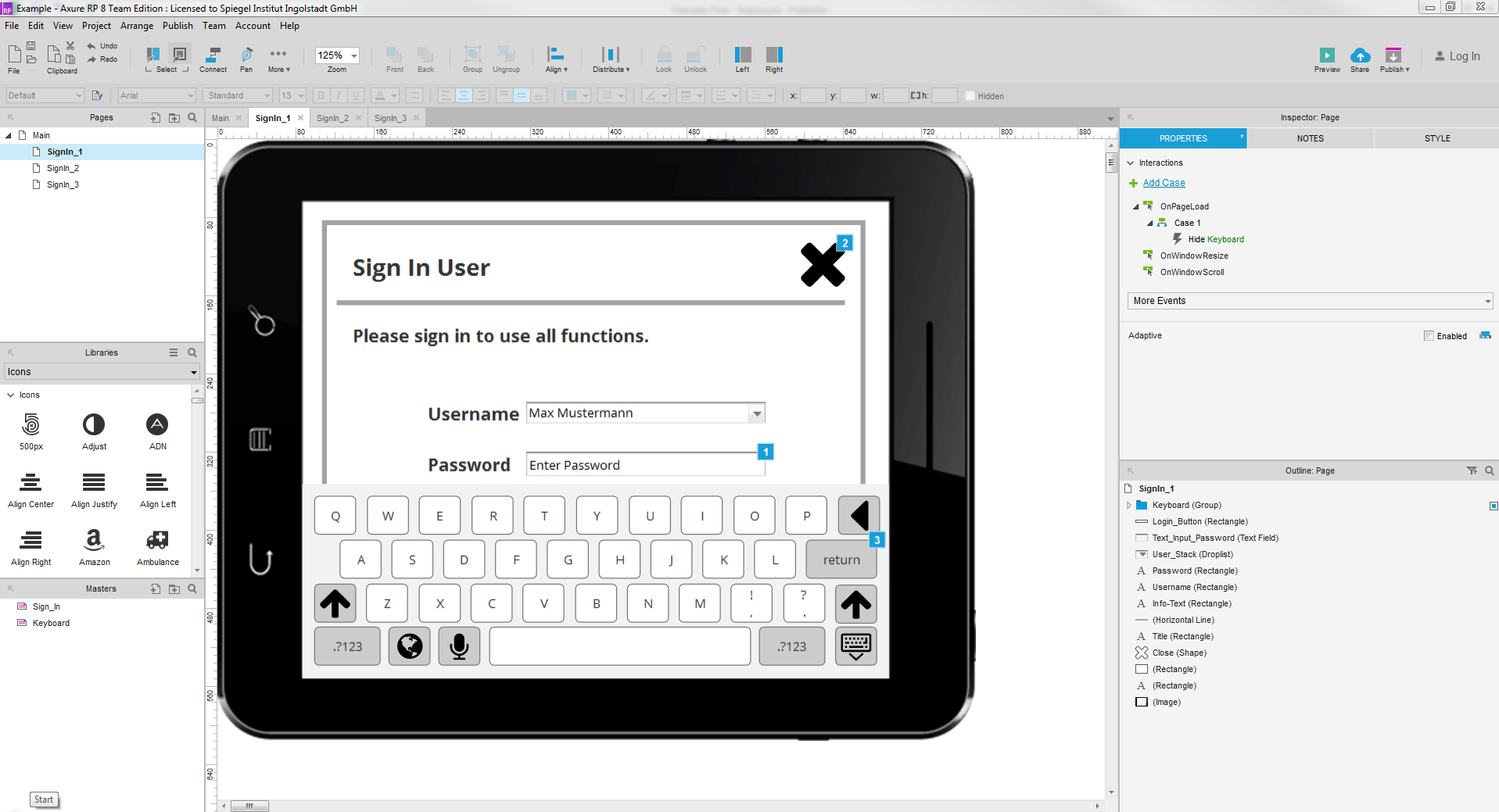
In the early development stage, the UX Designers first make low-fidelity prototypes. The focus here is on the functionality and structure of the user interfaces. This method can be used to outline initial drafts of the GUI or a feature, and they can then be used as a basis for discussion with software developers and decision makers.
Low fidelity prototypes are an integral part of the iterative development process. Not only do they bring conceptual ideas to life, but they also enable optimization concepts to be derived and fed back into the development process at an early stage. The “low-fidelity” category includes simple sketches (scribbles) and wireframes that are created by hand or with the help of tools such as Balsamiq.
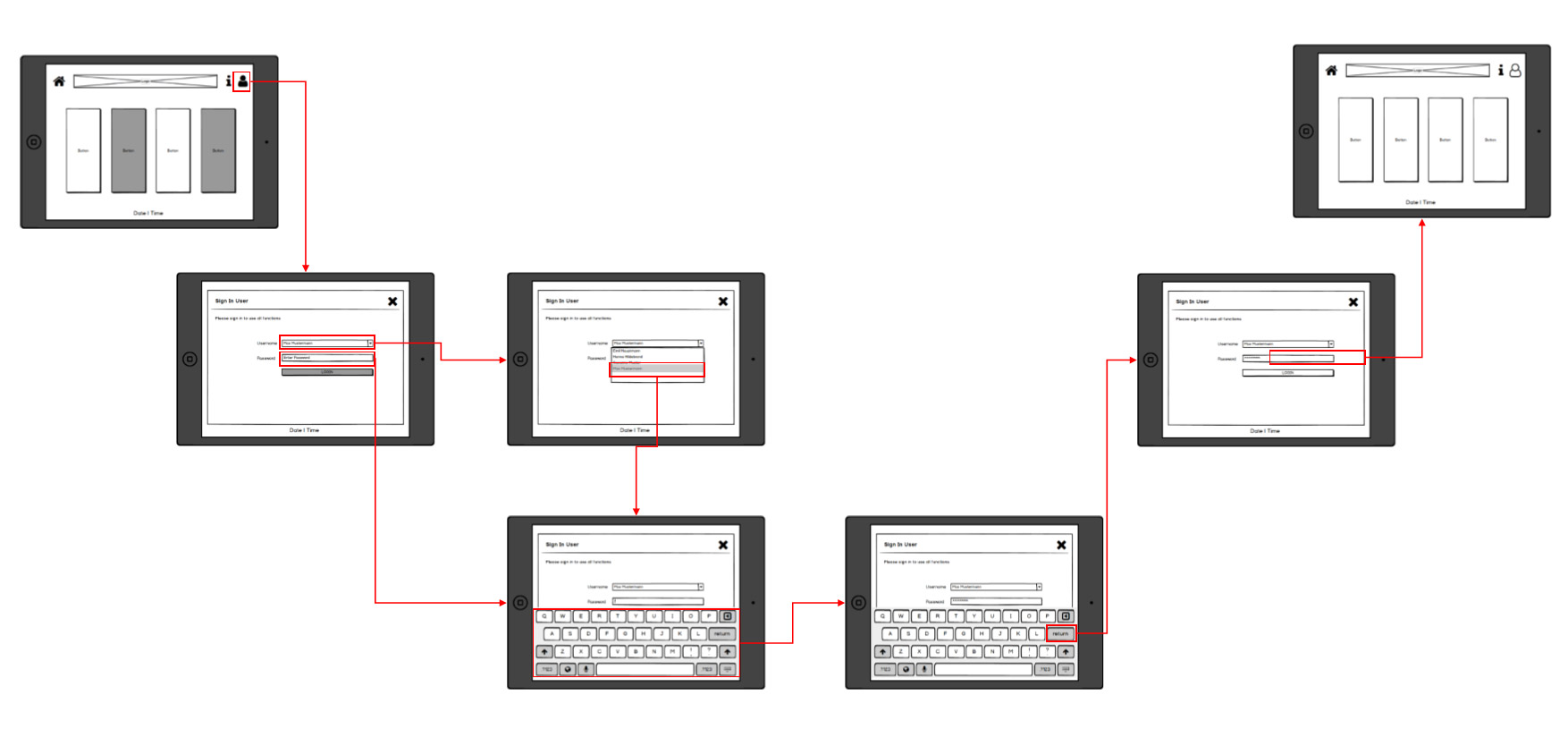
The outlined GUIs can be collected by grouping together flow chart diagrams. This gives the UX Designer and her team of experts an overview of the interactive system. Characteristic details of the menu logic, control flow or screen layouts become transparent, making a previously defined user story tangible for the first time. We elaborate flow chart diagrams either in paper form or by using tools such as Microsoft PowerPoint or Visio.